どうもこんにちは! 微ブログのよっしーです。
さて、今回は Philips(Philips)からリリースされている、プレイバー(ライトバー)という商品をレビューしようと思います。
モニターの裏に取り付けて、背面側を明るくする目的での購入です。
Hue ブリッジと組み合わせることで、明るさやライトの色の変更など、細かくライトのセッティングも出来るようになるのが魅力の商品。
それらの設定方法や、使える機能なんかについてもあわせて解説していきます!
Philips Hue プレイバーのスペック
| メーカー | Philips(フィリップス) |
|---|---|
| カラー | ブラック/ホワイト |
| 重量 | 544kg |
| サイズ | 25.33 × 4.4 × 3.6cm |
| ケーブル長 | 2m |
| ルーメン出力 4000K | 500 lm |
| 照明カラー | 2000-6500K Hue フルカラー |
| 主電源 | 50~60Hz |
| 保証 | 2年間 |
Philips Hue プレイバーの外観など
それではさっそく、本体の外観をご覧いただきましょうか。
今回用意したライトバーは全部で3本。
これをモニター裏の、左右と上部に設置する予定で購入しました。
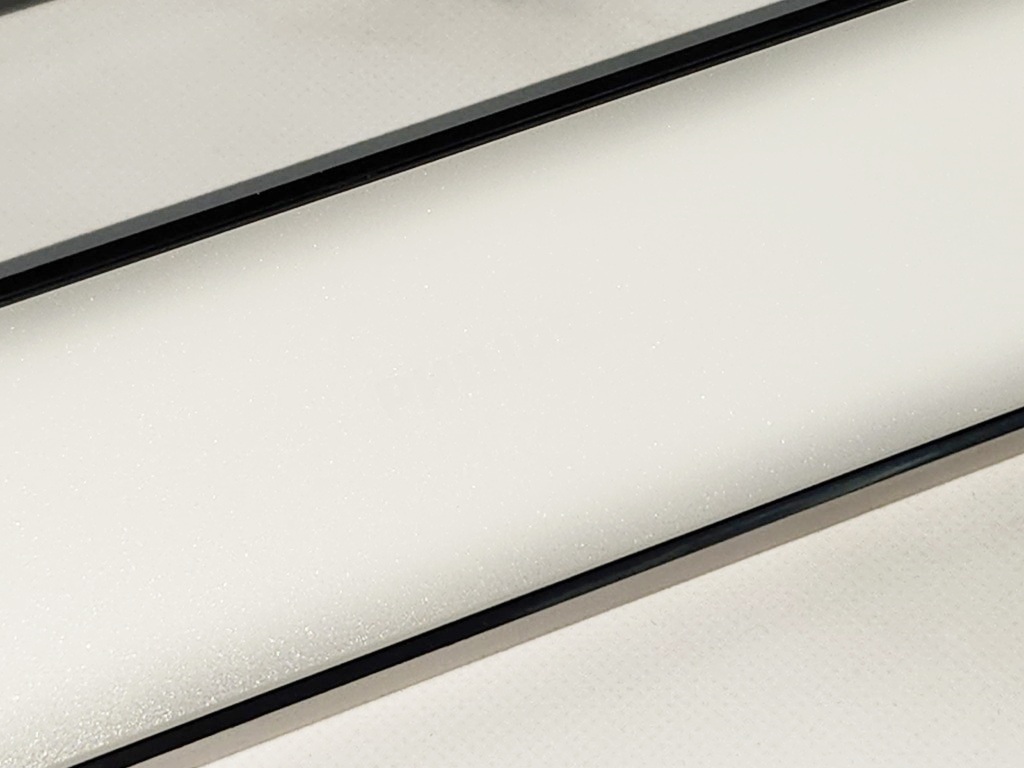
外観はいたってシンプル。
特にボタンなども付いておらず、ライト本体と台座があるのみ。
コードはライト本体の中から生えてきている状態で、本体から取り外すことはできません。
台座に取り付けた状態での高さは約27cm程度で、PCデスクやテレビ周りで使うにはちょうど良いサイズ感。
ACアダプターには、3つの差し込み口が付いていて、1つのアダプターにライトバーを3つまで取り付けることができます。
ACアダプターのコードの実際の長さを測ってみたところ、2m弱という結果でした。
ライトバー本体裏側には、中央と下部にネジ穴が付いており、縦置きと横置きすることができるようになっています。
ライトの角度は固定なので調整することはできません。
ネジ穴は、かなり小さめの六角。
レンチは商品に付属していますが、経が小さいので回す時はなめないように気をつけた方が良さそうですね。
横置きすると、このような見た目になります。
写真だとかなりわかりづらいんですが、ライトカバーの中央には「 Philips 」のロゴが薄っすらと刻印されています。
だが、この見えるか見えないかくらいの感じがおしゃれ。
モニターに取り付ける前に、テストで一旦光らせてみました。
ちなみにこのライト、Hueブリッジがない状態だと、このように電球色に光らせることしかできません。
また、電源ボタンなどもないので、オンオフする際はコンセントを抜き差しする必要アリ。
あくまで、Hueブリッジと併用する前提で設計された商品だということですね。
Philips Hue プレイバーをPCモニター裏に設置
Philips Hue プレイバーについていた3Mの両面テープで、モニター裏に設置してみたの図。
暗いとわかりにくいので、画像を明るく編集しています。
プレイバーの本体自体、そこまで重量がないし強力な粘着テープだから、落下する心配はなさそうかな。
でも、モニター側の表面が凸凹してたり、ザラザラしてたりすると、たぶんそのうち落ちます。
PhilipsHueアプリでプレイバーを設定する方法
さてここからは、Hue ブリッジと接続したアプリで、プレイバーと接続して設定していくんですが、、

なんとなーくね、悪い予感はしていたんですよ。
で、その予感は大的中! 案の定ハマりました。
ホントこういうのって、なんで一発で上手くいかないんでしょうね?(汗)
まあいいや、行きましょう。
Hueアプリの初期設定方法
Philips Hueアプリのダウンロードは以下からどうぞ。
まずは、いつもの手順でアプリをインストールしていきましょう。
ちなみに、私のスマホはAndroidなので、そっちのアプリでの解説となります。
※縦に並べるとページが縦長になりすぎるので、2枚ずつ横並びで画像を設置します(左 ⇒ 右 の順番で見てね)
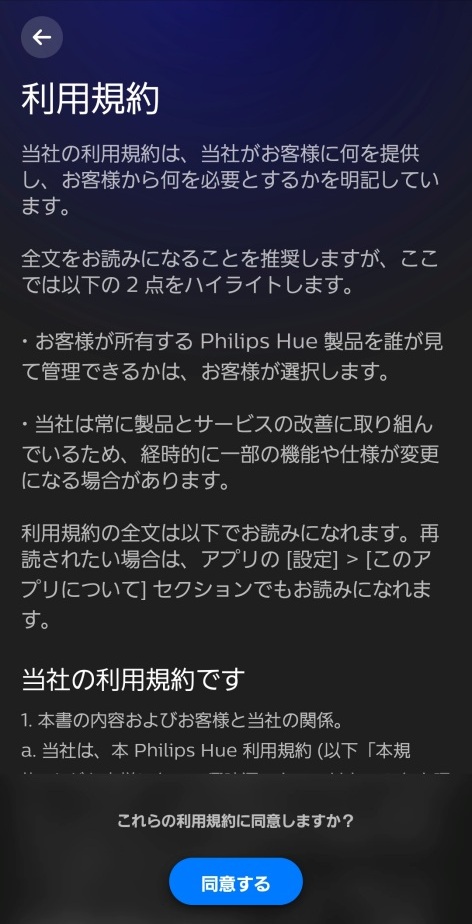
インストールが終わると左の画面が表示されるので、「始めてみましょう」をタップ。
利用規約画面では「同意する」をタップしましょう。
プライバシーに関する通知画面で「次へ」をタップ。
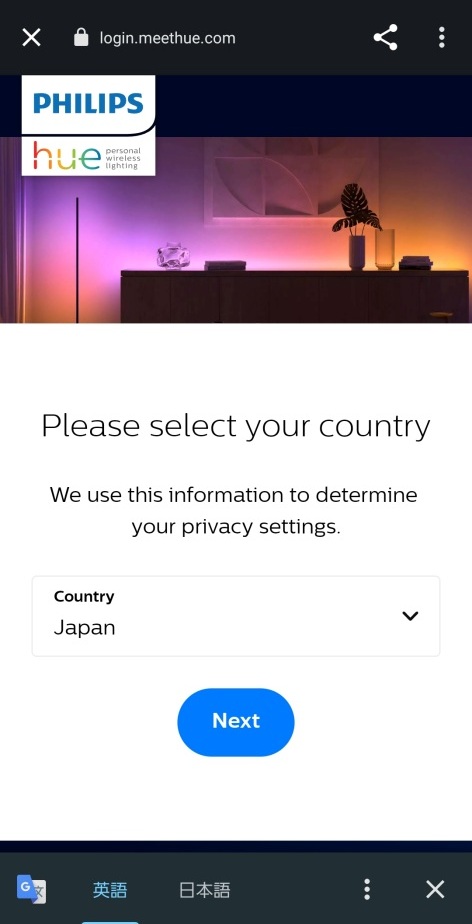
次の画面では、Countryが「Japan」になっていることを確認して「Next」をタップしましょう。(日本語のときと英語のときがあるのがちょい紛らわしいっすな)
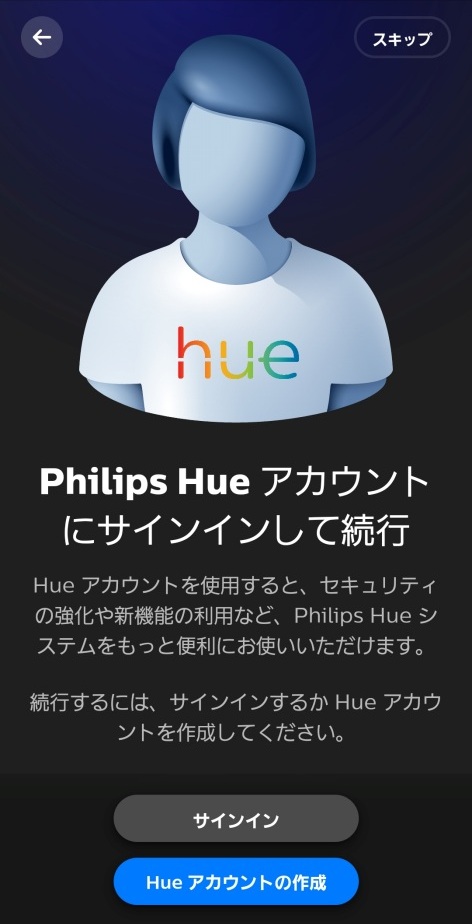
すでにPhilips Hueアカウントを持っているなら「サインイン」
まだないなら「Hue アカウントの作成」をタップしましょう。
右のアカウント作成画面では「Googleで続ける」を選択すると、すぐにアカウントが作成されるのでおすすめ。
「Hue アカウントの設定を完了してください」画面で、Hueアカウントで使う名前を入力、「利用規約に同意します」にチェックを入れ、「続行」をタップです(その下の「電子メール~」の項目は任意です)
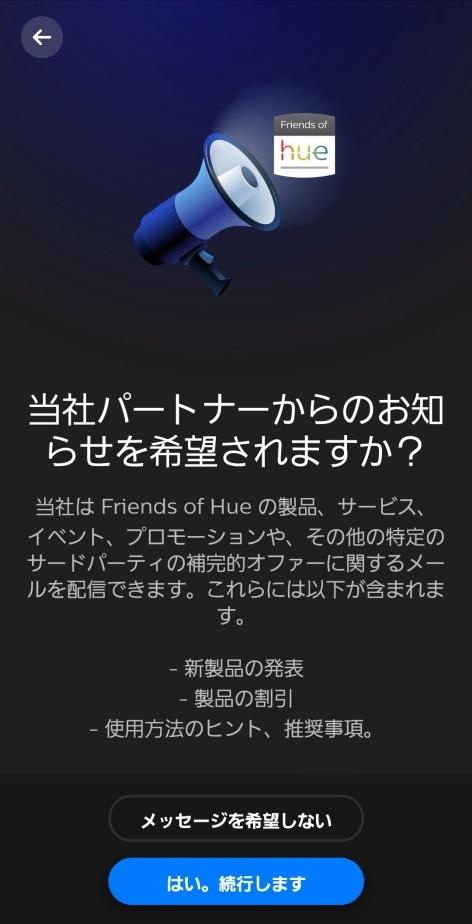
右の画面が表示されたら、下の「はい。続行します」をタップ。
「当社パートナーからの~」は、任意の項目を選んでタップしてください。
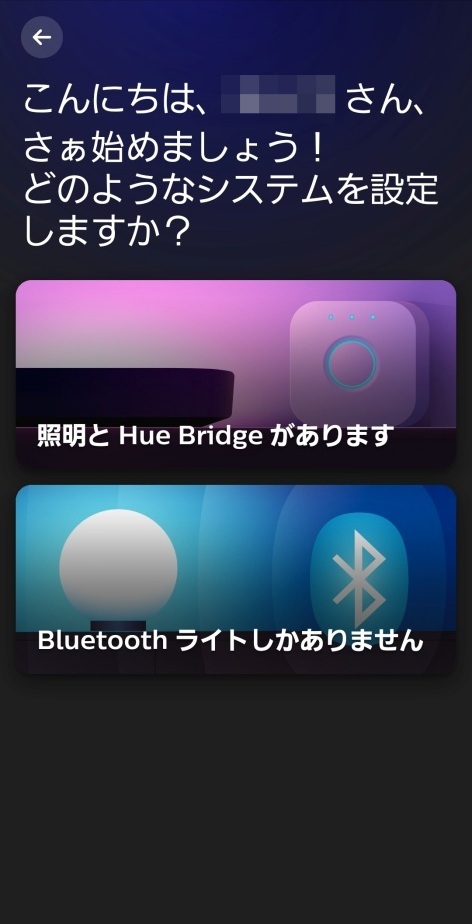
次の画面では、「照明とHue Bridgeがあります」を選択します。
(プレイバーは単体でアプリに接続できないので「Bluetoothライトしかありません」は選択しません)
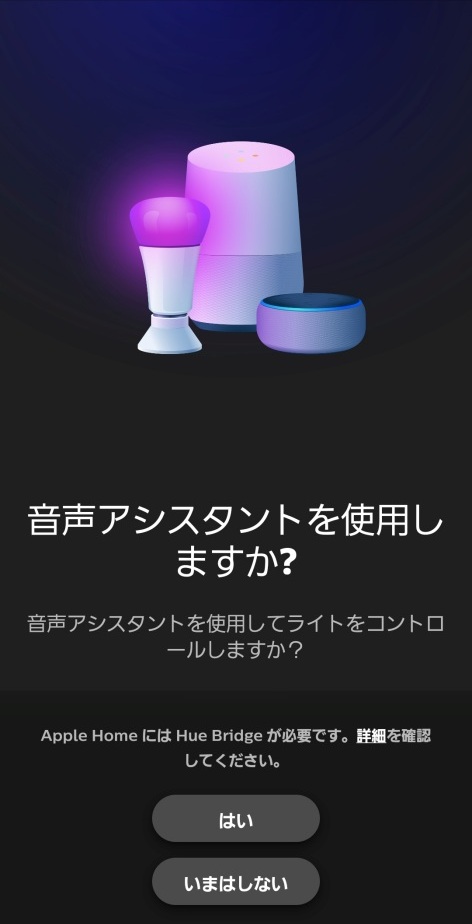
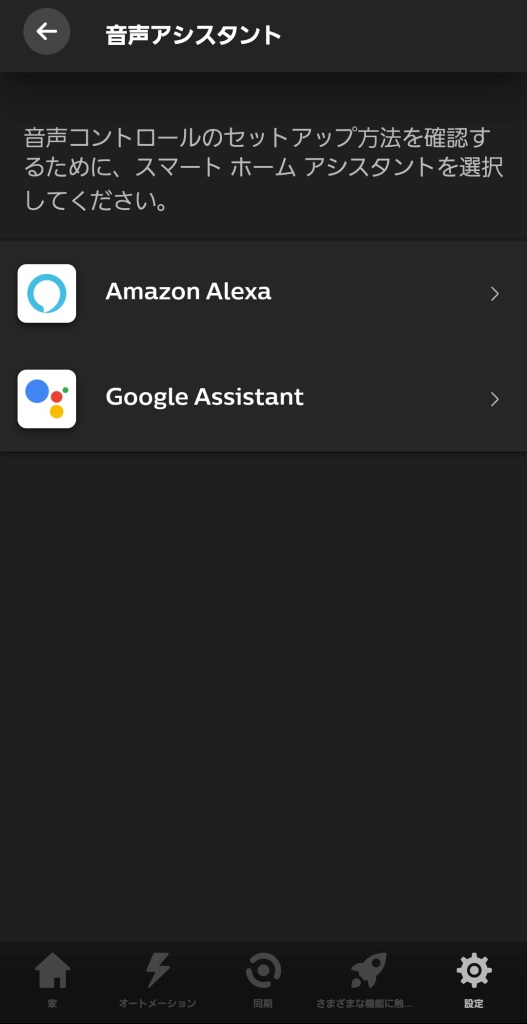
次の「音声アシスタントを使用しますか?」は、Amazon Alexaなどと連携できる機能なんですが、あとで設定するので、ここでは一旦「いまはしない」を選択しました。
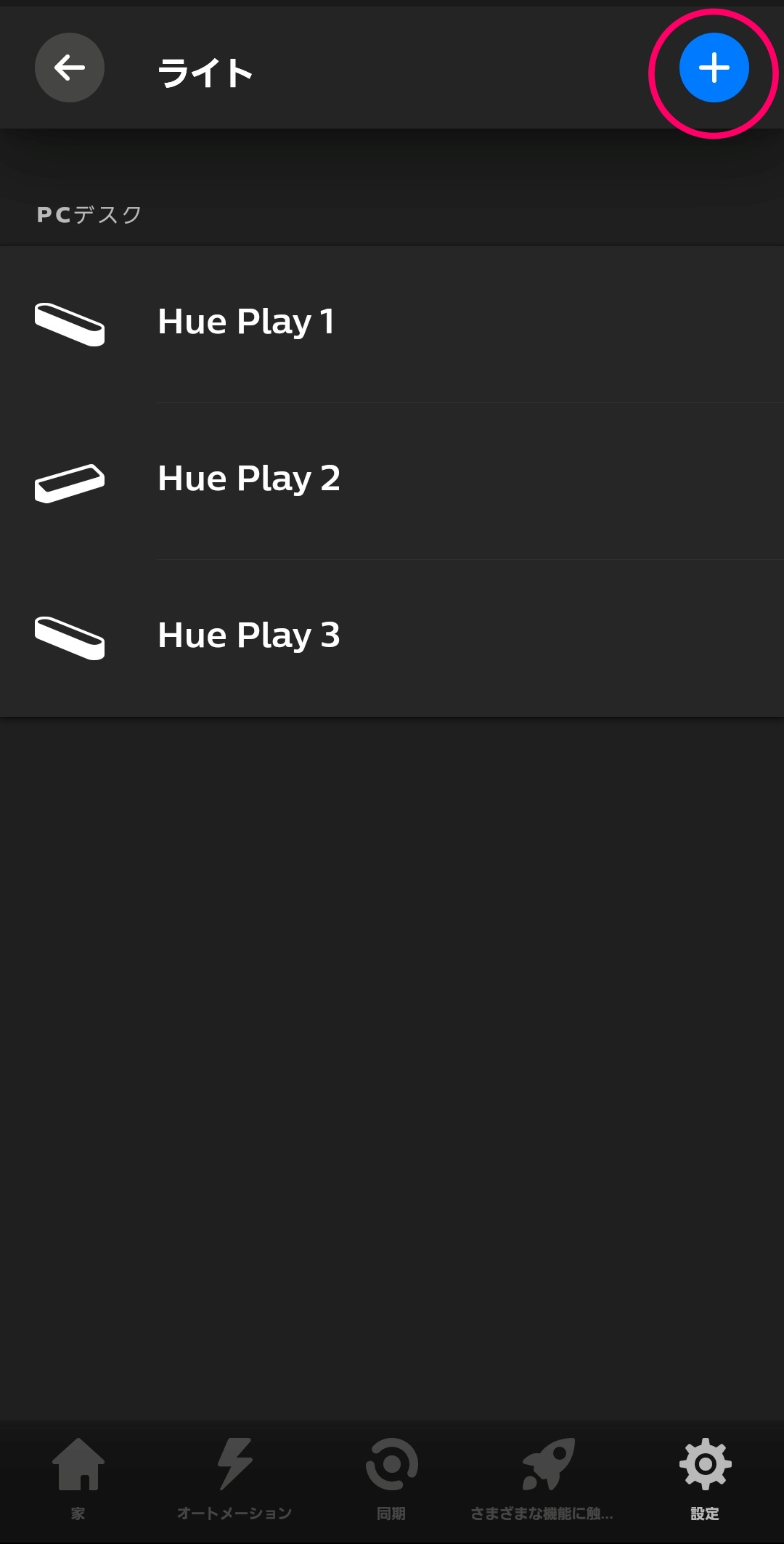
右下の「設定」をタップし、「ライト」の項目からプレイバーを追加することができます。
もう繋がった状態のスクショになってしまっていますが、右上の「+」ボタンをタップしましょう。
そして右のスクショ。
一旦「検索」でプレイバーを探してみて、見つからない場合は「シリアルナンバーを使用する」で直接シリアルナンバーを打ち込んで検索をします。
Hueアプリとプレイバーの接続が上手くいかない時の対処方法
さて、ここからプレイバーを接続するまでが一苦労だったわけなんですよ(汗)
私の環境だと「検索」で何度やってみてもプレイバーが見つからなかったんです。
で、当然次は「シリアルナンバーを使用する」を試みますよね?
でもね、プレイバーの「シリアルナンバーが探しても見当たらない」んですよ。
ACアダプターには色々とテキストがプリントされているんだけども、どれだけ探してもシリアルナンバーらしきものは見当たらない。
ダメ元で型番で打ってみたけど、やっぱりダメ。
しょうがないから、Philipsのサポートに電話で直接問い合わせしてみました。
案の定、カタコトの日本語のスタッフが対応してくれたんですが、「電源コードのラベルにシリアルナンバーが記載されている」との返答。
なぬう!!
って思って見てみたら、あった!
S/N:に続く6ケタの英数字がたしかにありましたよ!!
で、各ライトごとについているシリアルナンバーを打ち込んでみたところ、無事接続することができました。
いや~ まさかこんなところについていたとは。なんかすみませんでした…(汗)
そんなわけで、無事プレイバーが見つかったのが左の図。
Hueアプリで制御するデバイスは、それぞれに任意の名前を付けることができます。
そして3つとも登録が終わると、ホーム画面(右)に以下のようにプレイバーの設定が表示されます。
Hueアプリとプレイバーで出来ること
アプリに追加した照明は、それぞれ単体で操作することも可能だし、ゾーンを設定することでまとめて制御することもできます。
とても便利!
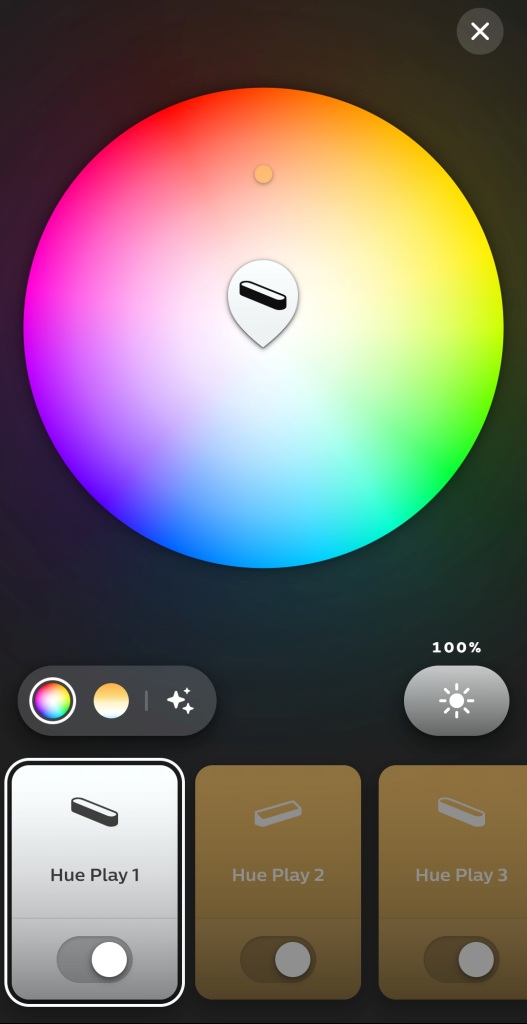
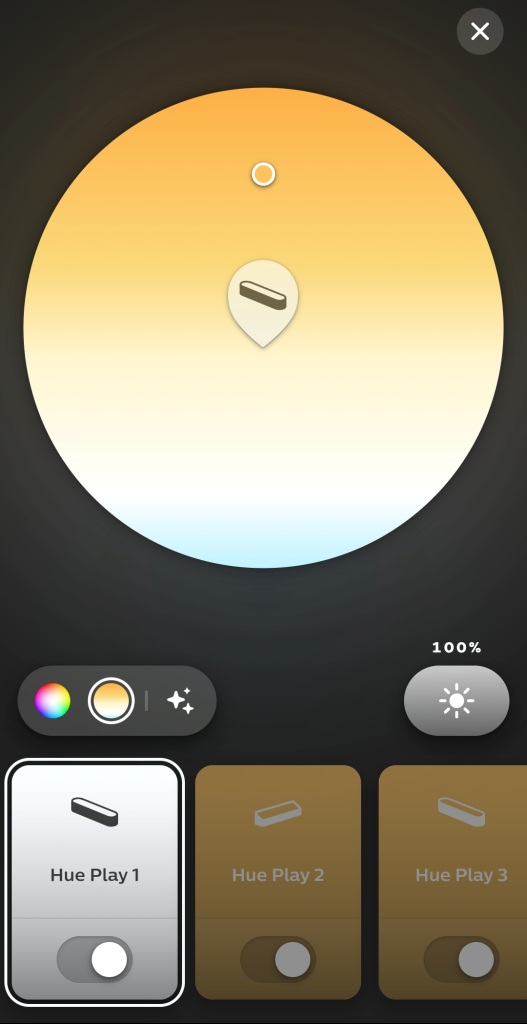
各プレイバーの色は、もう無限に設定可能。
カラフルなパレットや、ゴールド系のゴージャスなカラーから選択できるほか、、
「キャンドル」や「暖炉」「プリズム」などの効果も選択できます。
これらは自動で色が切り替わっていく効果となっていて、個人的には炎が揺らいでいるように見える暖炉がお気に入りです。
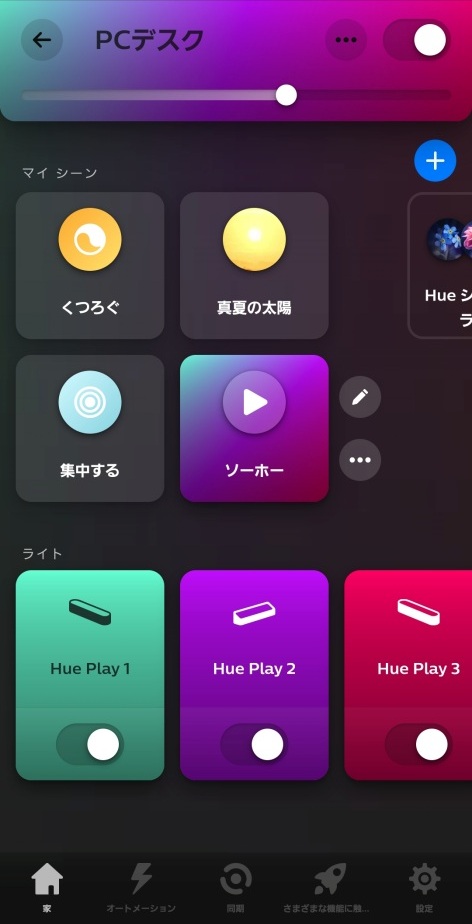
ライトカラーは「シーン」として最初から用意されている(左画像)ので、その中から選んでホームに設置(右画像)しておけば、次からはワンタッチでそのカラーを選択できます。
オートメーションの項目では、ライトのオン・オフを自由自在に設定できます。
起床や就寝時間にあわせて、自動でライトをオンオフしたり、、
「帰宅」「外出」で、帰宅時、外出時に自動でライトのオンオフ、
「カスタム」では、手動で曜日ごとに細かく時間を設定できます。
「音声アシスタント」を設定すると、AlexaとGoogleAssistantでプレイバーを制御できるようになります。
また、スマホの画面上で一発で設定を変更できる、ウィジェットの作成も可能。
アプリで出来る操作はこんな感じです。
プレイバーを使って「こんなことしたいなー」ってことは、ひと通りできるので、かなり楽しめます。
タイマーもちゃんと設定した通りに機能し、アプリの接続も安定していて、私の使っている環境では途切れたりしたことはありません。
プレイバーでPCモニター裏を光らせてみる
モニター裏に取り付けたプレイバーを光らせてみた写真も、3枚ほどご覧いただきましょう。
以前は安物のテープライトを付けていたこともあったんですが、さすがにその明るさは段違い。
わかりやすいように部屋を真っ暗にしてるんですが、この明るさですからね。
ちょっとゴージャスなゴールドっぽい発色も可能。
48インチと大きめのモニターを使っているのですが、しっかりと周囲が明るくなっていますね。
各ライトを別々の色で光らせるとこんな感じになります。
ちなみにこれは、デフォルトで用意されている「SOHO」というシーン名の組み合わせです。
Philips Hue スマートスイッチでの操作も可能
上でもお伝えした通り、Hueブリッジがないとプレイバーの細かい設定ができないんですが、この「Philips Hue スマートスイッチ(Dimmerスイッチ)」というやつがあれば、「オン」「オフ」「5段階の色調整」「輝度調整」の操作ができるようになります。
スマートスイッチは比較的安価なので、細かい調整は必要ないという人は、こっちを購入するのもありでしょう。
Philips Hue プレイバーのメリット・デメリット
・大きなモニター裏に付けてもしっかりと明るい
・輝度調整・色変更・タイマーなどやりたい事は全部やれる
・Hueアプリは接続も安定していて出来が良い
・アプリで設定することでフルオートメーション化も可能
・値段が高い
・Hueブリッジとのセット購入はほぼ必須
・ろくに説明がないので使い方がわかりにくい
さいごに:値段は高いが、満足度も高いライト
ずっと、「欲しいな~」っていう気持ちと「実際どうなんやろ?」っていう気持ちがあったんですが、価格がけっこうするので躊躇してたんですよね。
でも実際に使ってみたら、事前の予想を超えてくる素晴らしい製品でした。
本体はスイッチ一つないシンプルなデザインですが、Hueブリッジとあわせて使うことで真価を発揮。
めちゃくちゃ有能なライトへと変貌します。
逆に、Hueブリッジがない状態だと、単に明るめのライトでしかないので注意が必要。
今回の私の場合は、PCモニター裏に取り付けての使用でしたが、間接照明的に利用したり、台座がついているのでそのまま置いて使ったりと、いろんな使い方が想定できます。
これだけ出来が良かったら、家中のライトをPhilips Hueで揃えてフルオート化したくなっちゃいますね!
Philips Hue プレイバーの評価
| 機能性:ハード | 4.5 |
| 機能性:ソフト | 5 |
| コスパ | 4.5 |
| デザイン | 4 |
| 楽しさ | 5 |
| 総合 | 4.5 |
↓ 追加用なので単体では使えません ↓
Philips Hue Syncboxと組み合わせると、音楽やテレビの音声とライトを連動できるようになります。




















































































コメント