今回はちょっと趣向を変えて、WordPressテーマ(テンプレート)のお話です。
えーえ。 私もブログをはじめてからはや8年くらい?が経っているので、そりゃもういろいろなWordPressテーマを使ってきましたとも。
具体的には、「ストーク」「Diver」「THE THOR」とか。
無料テーマだと、「WordPress標準テーマ(バージョンは忘れた…)」とか「Luxeritas」とか「Cocoon」とか? ほかにもあった気がするけど忘れちゃいました。
微ブログの直近で言うと、THE THORを利用していたんですが、SWELLにチェンジしてから世界が変わりました!
いやあ、前からSWELLの存在自体は知ってたんですけど、あまりにも有名すぎるから逆に敬遠してしまってたんですよね・・・
私、ちょっとあまのじゃくな所がありまして… そういえば10代くらいの時もみんながネイキッド(バイクの話ね)乗ってた中で、比較的レアなレーサーレプリカに乗っていたもんだ、と(笑)
まあそんなどうでもいい話は置いといて、今回はTHE THORからSWELLに乗り換えて良かったことを10選お伝えしたいと思います。
先言っておきますけど、ブログやってるならまあSWELLを選ばない手はありません。
ブロックエディターに完全対応している

旧タイプのエディターが利用できる「classic editor」プラグインは現時点では利用可能なものの、いつかは利用できなくなるということで、新型のブロックエディターを使うようにしていたんですが、これがどうも使いにくい。
「なんでこんな使いにくいねん…」ってずっと思いながら使い続けていたんですが、その原因はWordPressテーマの方にありました。
なんとTHE THORテーマはブロックエディター非対応だったからなんすね。(ちなみにDiverは半対応)
けっこういいお値段するWordPressテーマなのになんで対応してくれへんねん。と私は言いたい!
その他にも、テーマのバージョンアップもほとんどされることがなく、あったとしても不具合への対応程度という残念っぷり。きっともうこれからも大幅にバージョンアップされることはないでしょう。
一方SWELLでは、販売スタートから数年が経った今でも積極的に新機能が追加されており、購入後もワクワク感が続きます。
WordPress自体がどんどんとバージョンアップされるものなので、それに対応させていく販売者側の姿勢は重視すべきポイントです。
サイトの表示が高速
シンプルにサイトの表示速度が速いというのも、SWELLの大きなメリットだと言えるでしょう。
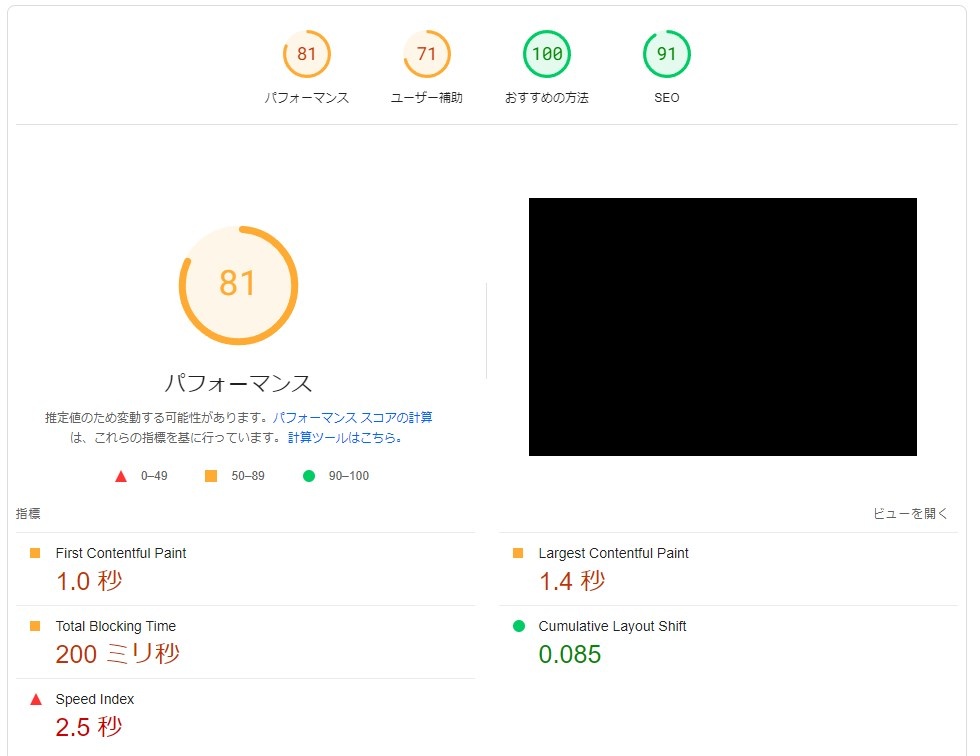
WordPressテーマをSWELLに変更後は、サイトの表示速度が速くなっているのが体感でもわかりますが、それを数値化するためにPageSpeed Insightsでも計測してみました。
おなじサイトを使ってTHE THOR(左)と、SWELL(右)でそれぞれ計測したものがこちらです。


サイトの表示速度が向上することでSEO的に良い見込みが得られるというだけでなく、サイトの表示が0.1秒遅くなると売上が1%減少し、逆に1秒高速化すると10%の売上が向上すると言われている中で、これは多大なるメリットだと言えるでしょう。
それだけでなく、管理画面の表示速度も速くなるので、ブログ作業時のストレスが軽減されるというのも嬉しいポイントです。
プログラミングの知識がない私にとっては、なんで高機能なのに表示速度が速いのかが謎です(笑)
豊富なボックスデザインが手軽に使える
ブログ記事を作成していく中でよくつかうのが、ボックス(囲み枠)装飾。
たとえば、特に大事なポイントを伝えたいときとか、なにかを説明するときとか、シンプルにその文章を目立たせたいときとか。
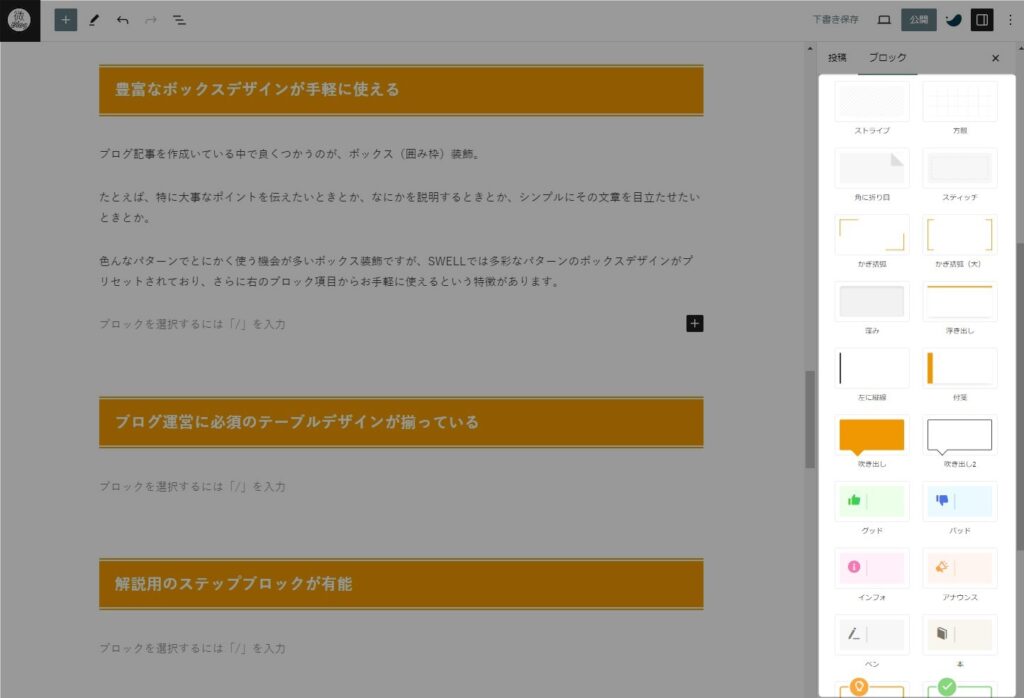
色んなパターンでとにかく使う機会が多いボックス装飾ですが、SWELLでは多彩なパターンのボックスデザインがプリセットされており、さらに右のブロック項目からお手軽に使えるという特徴があります。
たとえばこの記事を作成している編集画面では、常に右側にボックスブロックがずらっと並んでおり、これらをクリックするだけでいつでもサクッとボックスを呼び出すことができるというわけです。

こういうのはクラシックエディターだとできなかったんで、特に便利なシステムだよなー って記事を作りながら感動してます。
では、SWELLではどんなボックスが使えるのか、その一部を見てもらいましょう。
あんまり使われているのを見たことがないボックス
汎用性の高い薄いグレーのシンプルなボックス
ポイント解説に使うブロック
なるほど、これは使えるな(メモメモ…)
これらはSWELLで使えるブロックのほんの一部ですが、ポップで使いやすいデザインが揃っていることがわかってもらえると思います。
少なくとも私はこう思いましたね。「そうそう、こういうデザインのブロックが使いたかったんだよ!」
ブログ運営に必須のテーブルデザインが揃っている
そして忘れちゃいけないのが、ブログ運営に必須のテーブル(表)デザインです。
たとえば微ブログみたいにレビュー記事がメインのサイトだったり、比較・ランキング的なサイトで使い勝手の良いものが揃ってます。
こちらも実際のテーブルをご覧いただきましょう!
メリット・デメリット
| メリット | デメリット |
|---|---|
| メリット メリット メリット メリット | デメリット デメリット デメリット デメリット |
料金プラン比較表
商品比較表1
 商品A |  商品B |  商品C | |
|---|---|---|---|
| 機能A | 少し古い | 普通 | 最新機能 |
| 機能B | 非対応 | 制限付き | 使用可 |
| 性能A | 200[単位] | 500[単位] | 1000[単位] |
| 性能B | 500[単位] | 1000[単位] | 800[単位] |
| デザイン | 普通 | 良い | 微妙 |
| 価格 | 5,000円 | 10,000円 | 15,000円 |
| 購入する | 購入する | 購入する |
商品比較表2
 商品A |  商品B |  商品C | |
|---|---|---|---|
| 機能A | 少し古い | 普通 | 最新版 |
| 機能B | 非対応 | 制限付き | 使用可 |
| 性能A | 200[単位] | 500[単位] | 1000[単位] |
| 性能B | 500[単位] | 1000[単位] | 800[単位] |
| デザイン | 普通 | 良い | 微妙 |
| 価格 | 5,000円 | 10,000円 | 15,000円 |
| 購入する | 購入する | 購入する |
商品比較表3
| 商品 | 特徴 | 価格 | 評価 |
|---|---|---|---|
 商品A | xxxが便利 xxxもできる xxxはできない | 1000円 | |
 商品B | xxxが便利 xxxもできる xxxはできない | 1000円 | |
 商品C | xxxが便利 xxxもできる xxxはできない | 1000円 |
ブロガーの方からしたら、これらのパーツを使ってブログ記事を作りたくてウズウズしちゃうんじゃないでしょうか?(笑)
また、スマホで見た時に「横にスライドできます」って感じでテキストも表示されて、完全に最適化されているのもお気に入りポイントです。
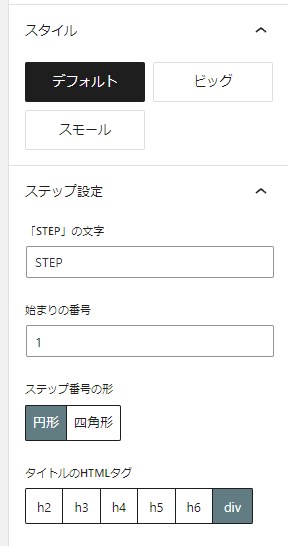
解説用のステップブロックが有能
SNSのリプ欄風の解説用ステップブロックも用意されています。
微ブログでもフル活用しているブロックで、めちゃくちゃ使い勝手がいいです。
ここに解説本文や画像などを設置する。
ここをこうやる。
こうしてこうする。
するとこうなります。
デザインやステップ内のテキストなど、あれこれ変更できる柔軟さも素晴らしい。

ふきだしが使いやすい
どのブログでもよく見るマンガみたいな吹き出しも、これまでのテーマの中でSWELLが一番使いやすかったです。
その場で作ることもできるし、ふきだし管理ページで作っておいたふきだしを使い回すこともできます。
 よっしー
よっしー作ったデザインを選択してふきだしにテキストを入れるだけ!



普通に文字を入力する延長線上で手軽にふきだしが作れます
もちろんふきだしのデザインなんかも、記事編集画面で細かく設定可能です。


広告運用が楽ちん
SWELLなら広告運用も超楽ちんです。
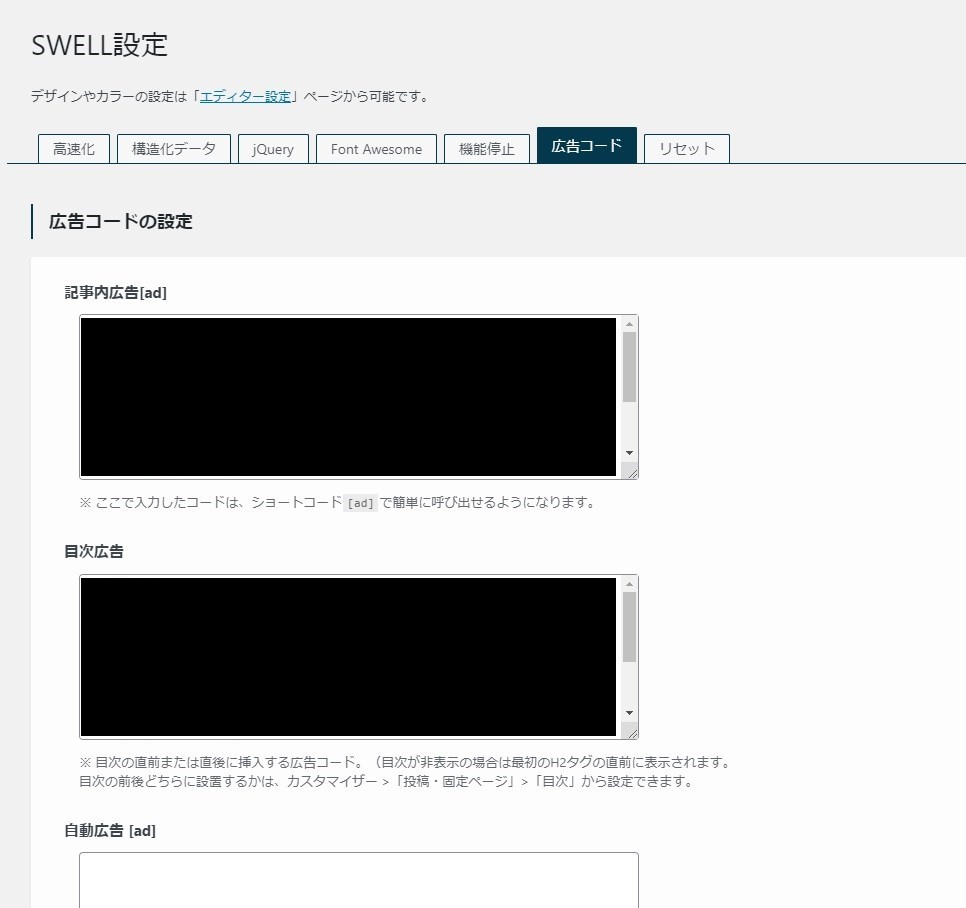
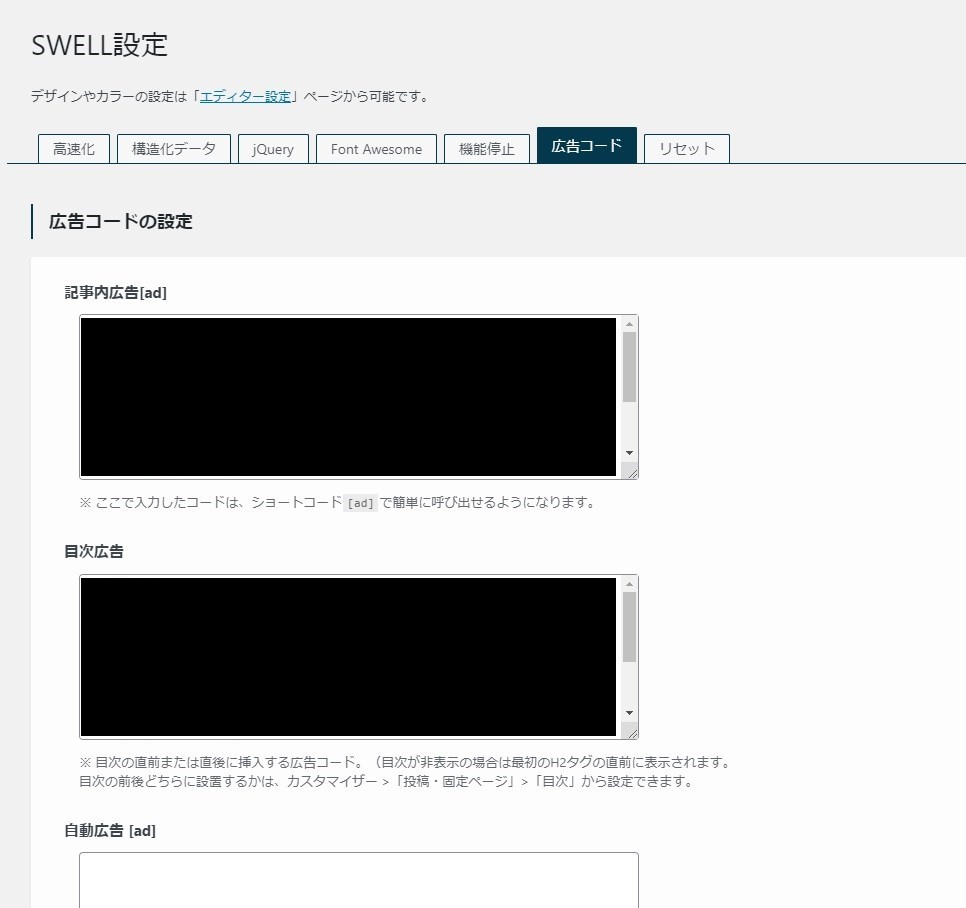
たとえば、「SWELL設定」→「広告コード」にタグを設置しておけば、[ad]ショートコードでいつでもどこでもその広告が設置できます。
定番の目次広告もここにコードを設置するだけ。


このスクショには写っていませんが、インフィード広告用のタグを設置するスペースもあります。
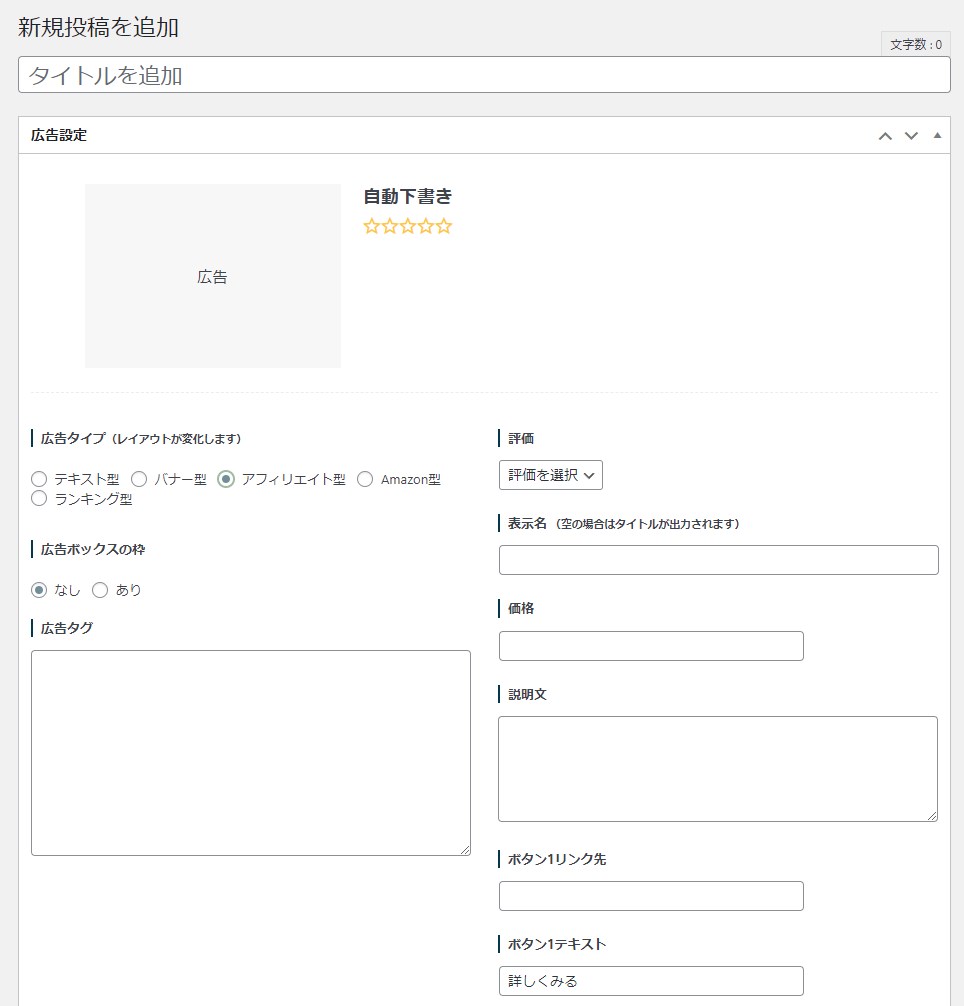
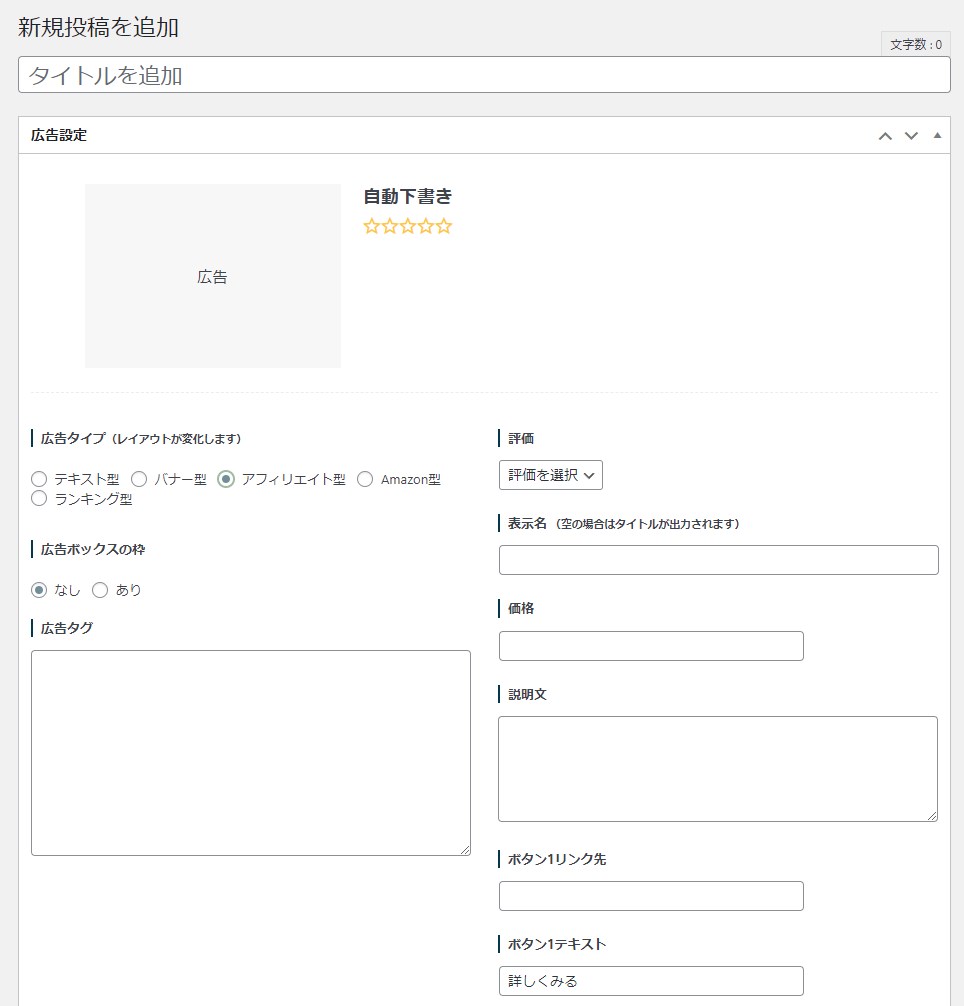
その他にも、自作で広告を作成できるパーツも用意されていたりと、至れり尽くせり。


こういう広告タグって案件が停止されたりするとまとめて貼り替える必要が出てくるので、こうやって普段から一括管理しておくのが重要なんですよね。
ポチップと連携している(SWELLのみの機能)
Amazonや楽天などのアフィリエイトではおなじみのポチップ(Pochipp)プラグインですが、実はこのプラグインの作成にはSWELLの開発者の了さんが関わっています。
なのでSWELLとの連動性はバツグン。
特に各販売サイトのセール時にヘッダーのお知らせバーに表示させる機能は、SWELLでしか使うことができません。


ポチップがクラシックエディター非対応ということで、以前まではRinkerをメインに使っていたのですが、単純な性能や使いやすさでもポチップの方が圧倒的に上なので、SWELLに変えて良かったなあ、と思っています。


Rinkerからポチップに乗り換える際には、それ専用の移行プラグインが用意されているので、私みたいに途中で乗り換えるブロガーも安心です。


ただ、一部自動移行が上手くいかないリンクがあって、それらについては手動での手直しが必要でした。
他テーマからの乗り換えプラグインがある
他テーマからSWELLへの乗り換えプラグインが用意されているというのも、SWELLの大きな特徴のひとつ。
ある程度アクセスがあるブログのテーマ乗り換えってちょっと不安ですよね。
しかしSWELLの乗り換えサポート用プラグインを利用することで、一時的にサイトのデザイン崩れなどを最小限に防ぐ事ができます。
乗り換えサポートに対応しているテーマは、現時点では以下の6つです。
- Cocoon
- AFFINGER5
- JIN
- SANGO
- STORK
- THE THOR
私はDiverで作ったサイトも持っているんですが、Diverには対応していなかったのがちょっと残念(さらにマイナーなSTORKには対応しているのに何故…)
これらの乗り換えサポート用プラグインは、SWELL購入後のサポートページからダウンロードできます。
実際、THE THORからの乗り換えで利用してみたところ、ほぼデザインが崩れることなくテーマ移行を果たすことができました。
ただ、注意点として、これらのプラグインでサポートされているのはあくまで一時的なものだということがあります。
つまり、その後は手動で手直しする必要があるということです。
移行プラグインを有効化したままでもいいのでは? とも思ったんですが、そのままだとサイトの表示速度が遅くなる原因になるので、移行後は削除推奨とのことでした。
私は面倒なので今んとこは有効化したままにしていますが、特に問題は感じられませんが。まあいずれは…(汗)
不必要な機能がない
多機能! とか、SEO最適化! みたいな事が謳われているプラグインを使っている中で、「こんな機能(デザイン)いつ使うねん…」みたいなことを感じたことがあるブロガーは少なくないはず。
実際私も、DiverやTHE THORを使っている中で、そういった思いを抱いたことが何回もあるんですが、SWELLにはそういう無駄な機能やデザインみたいなものがほとんどありません。
いや、もう一切ない! といってもいいでしょう。
用意されている機能・デザイン・ブロックは、いずれもブログ記事作成のモチベーションを上げてくれる完成度の高いものばかり。
きっとSWELL制作者の了さんのブロガーとしての練度が高く、センスもいいんでしょうな。
「こういうのでいいんだよ」「こういうのが欲しかったんだよ!」な機能ばかりが揃っております。
まとめ
ということで、WordPressテーマをTHE THORからSWELLに変えて良かったこと10選について語ってきました。
全体的に褒めちぎってしかいないんだけど、実際、良い点しかないんだから仕方がない。
どっかの誰かも言ってたけど、「もうこれがWordPressの標準テーマでいいのでは?」と思えるほどの完成度となっております。
デメリットとして、「ブログがみんなとおなじデザインになってしまいがち」というのがありますが、これはまあ最高に完成度が高いテーマなんだからしゃーないでしょう。
ちなみに制作者の了さんによると、「今後値下げするつもりはない」とのこと。
機能の充実とともに徐々に値上げもされていっているので、今が一番安いタイミングということになります。
あと、このテーマに特典を付ける事も禁止されているので、もしこっそり特典を付けているサイトがあったとしても、そういう所からは購入しないよう注意しましょう。
その他SWELLの詳細な機能については、以下の公式サイトでご確認くださいね。

























コメント